This article has been contributed by Saijo George.
With the capabilities of modern browsers the internet is full of awe-inspiring creative websites that push the boundaries of web-design. In today’s world you have to stand out to get the attention of potential customers.

Today we are going to take a closer look at a few of them to inspire you to try something new and experimental in your next creative project. This will enable you to stand out in this competitive market.
15 Inspiring UX Design Elements
- Flex.ly – FAQs with a text message interface
- Supple – Animated Logo & Storytelling
- Macaw Scarlet – Quality interface and responsive for mobile
- RD Construction’s stunning visuals – brought to life with a focus on four core services
- Rally Interactive – fun with ribbons!
- Shake Shack – simple and specific location logos
- Ende’s engaging colour transitions
- Pollenizer’s reactive hero image
- Fake Credit Card – CSS animation
- Animated notifications for your favicon
- Cima’s sliding presentation slides
- Greater Than Or Equal To – interactive storytelling

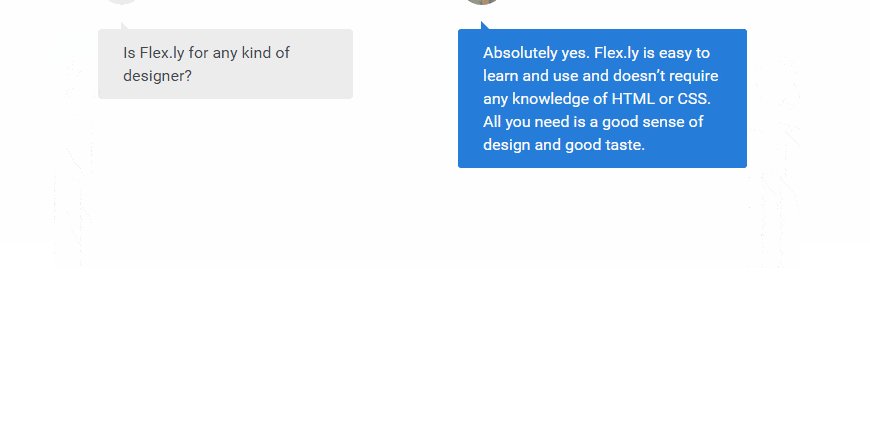
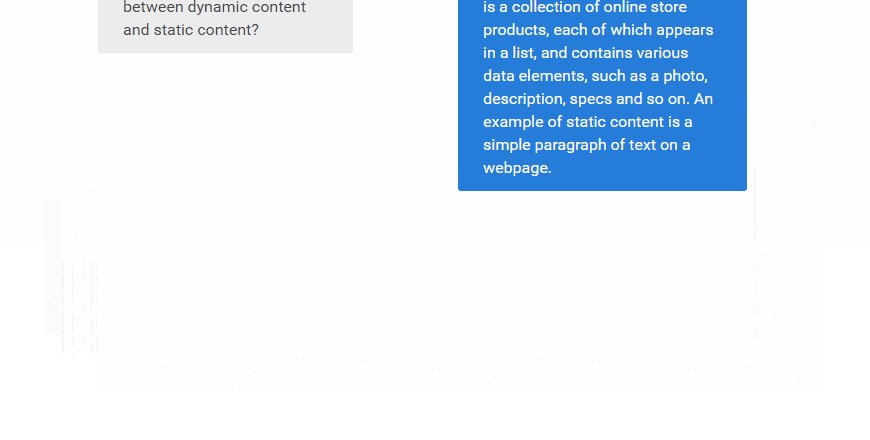
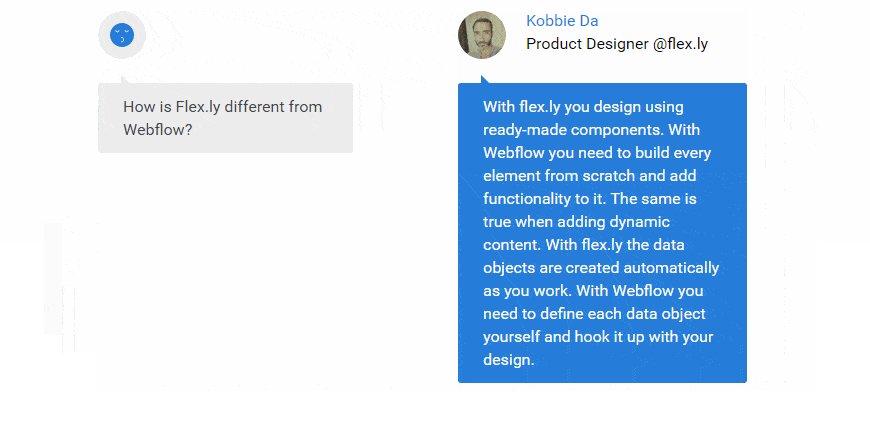
Flex.ly – FAQs with a text message interface
Check out this fantastic text message design FAQ on flex.ly. As you scroll down, questions and answers (or messages and replies) pop up, just like on your smartphone. It’s a great design for any site, but works particularly well for the FAQ section where you can answer potential questions your customers might have.
Supple – Animated Logo & Storytelling
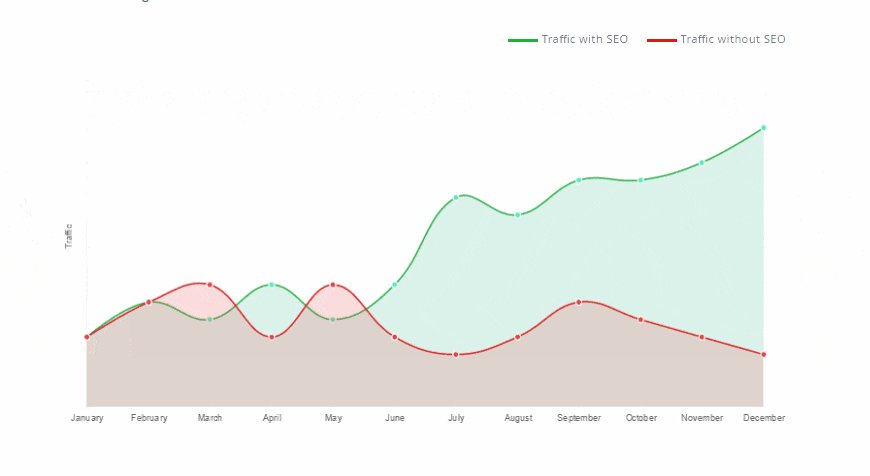
The SEO landing page on Supple’s site uses animated SVG to display the logo, which offers a great way to stand out in a crowded market. You can also find other subtle animations on the landing page, like the animated transition used on their contact number, which swaps between 1300 SUPPLE and 1300 787 753.
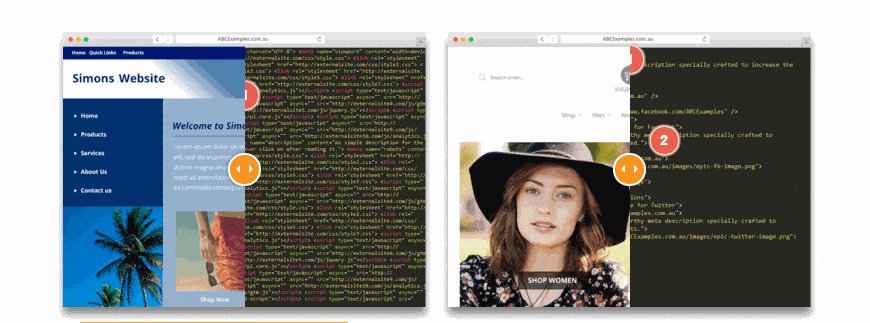
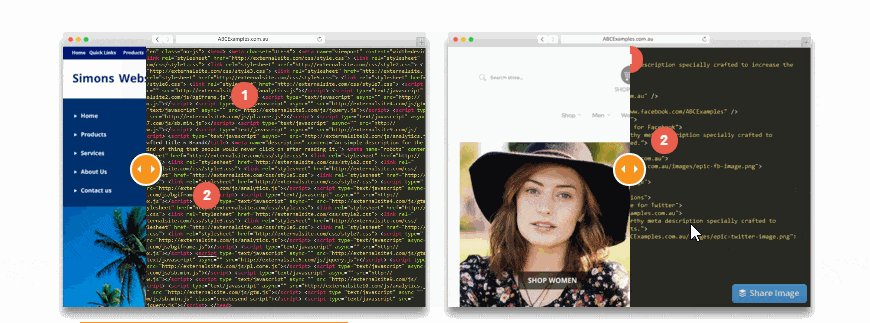
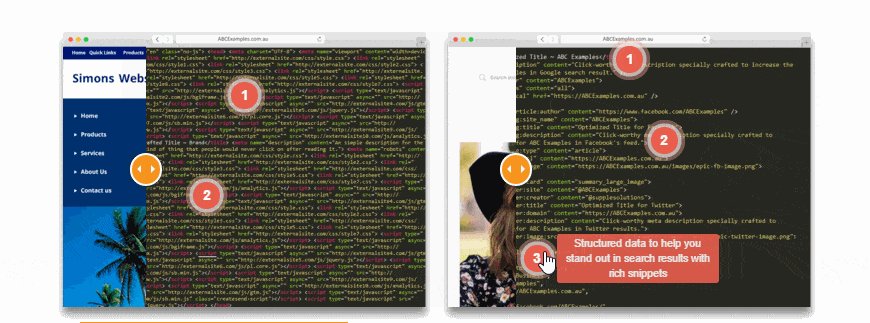
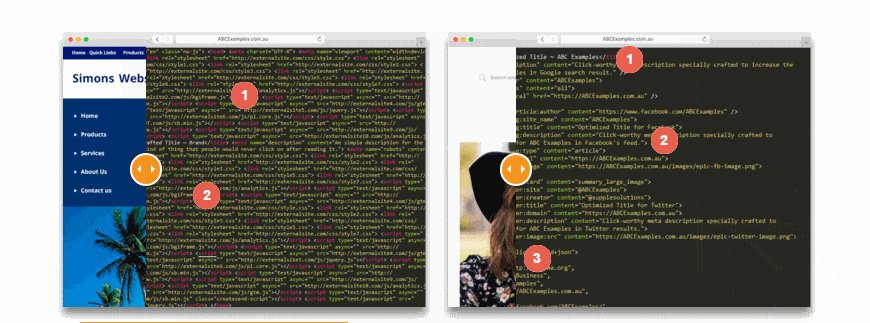
Supple use interactive storytelling to educate their visitors on why SEO is important for any business, using Before & After images and visual hot spots to grab the user’s attention.
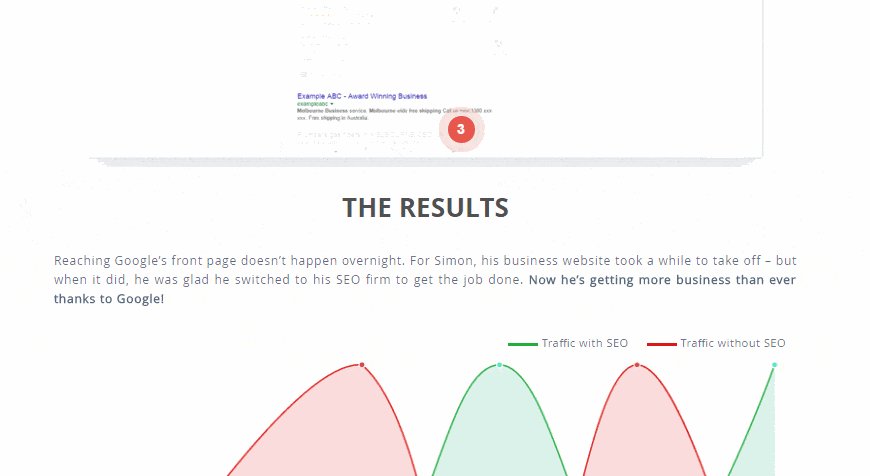
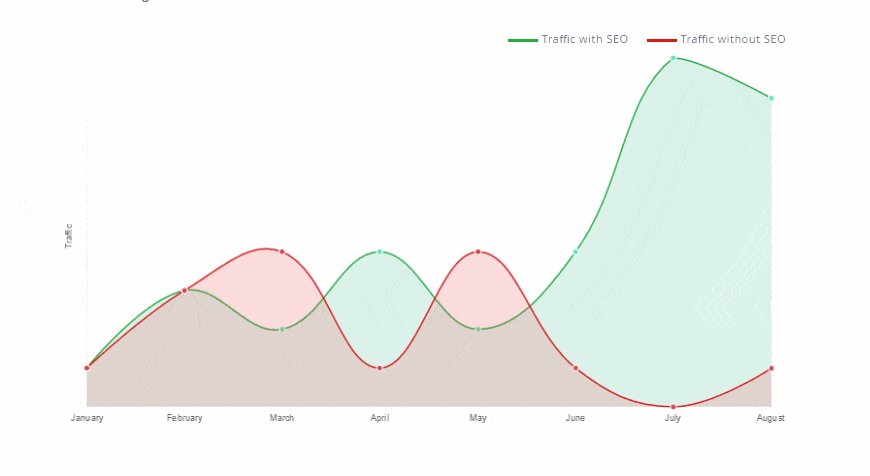
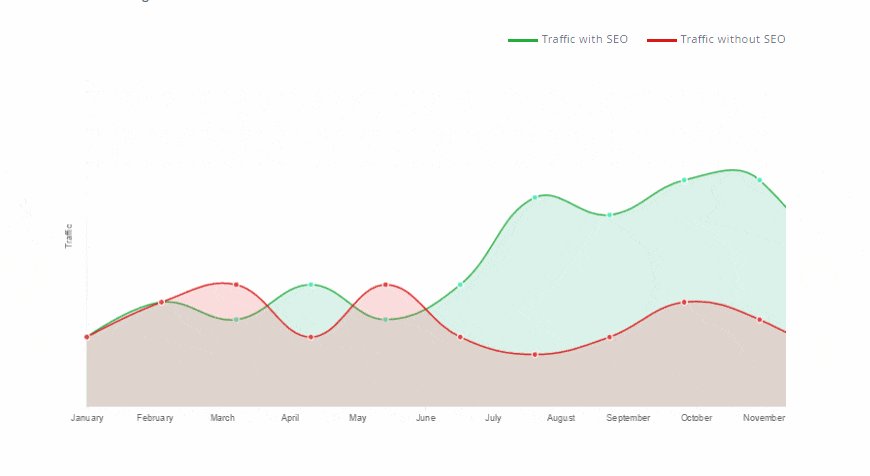
Supple also use Chart.js to show what your web traffic will look like before and after SEO. All these visual / interactive elements help their visitors understand why they need SEO.
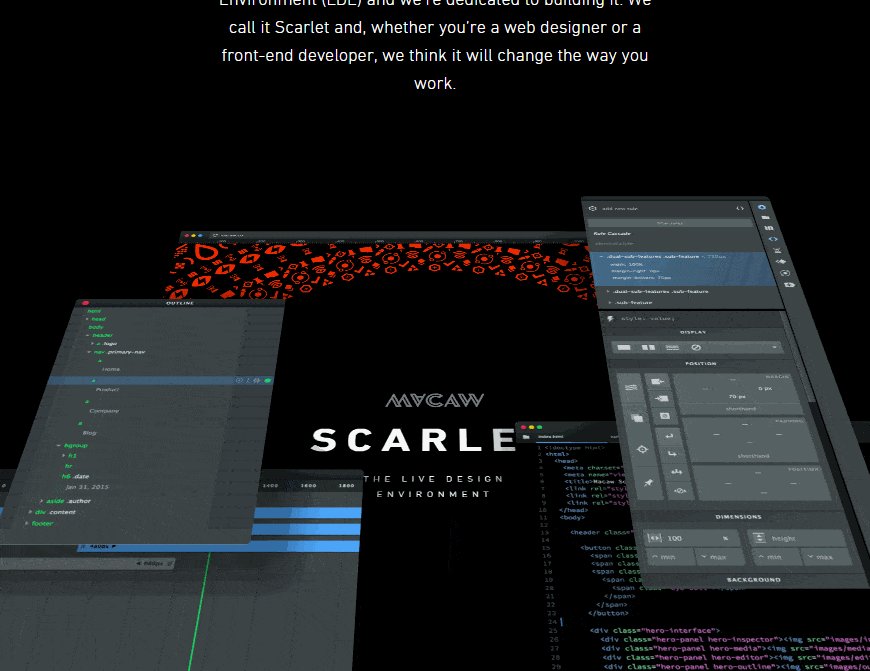
Macaw Scarlet – Quality interface and responsive for mobile
Macaw Scarlet is an upcoming web design tool for front-end developers and designers – so it makes sense their own homepage should be a testament to their creative genius! As you scroll down the page, the site’s splash screen falls down as the program’s interface slides in around it, showcasing the Scarlet’s features in a dynamic way!
Likewise, the tool’s responsiveness across various platforms is showcased using a row of three separate devices, expanding out to give you a clear view of how sites that are designed using Scarlet appear on mobiles, tablets and desktop screens. If you’re selling a responsive product, tool or program, showcasing a range of devices in this subtly animated way is a great idea.
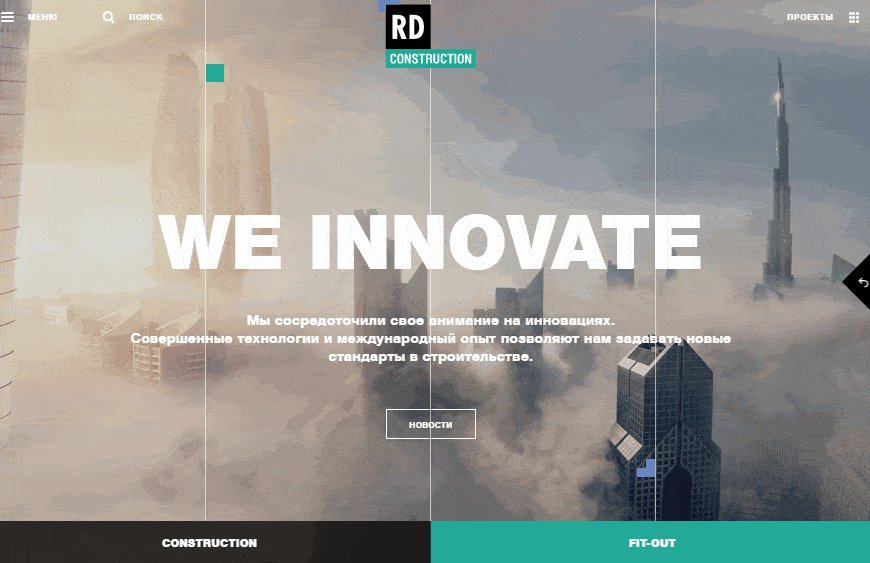
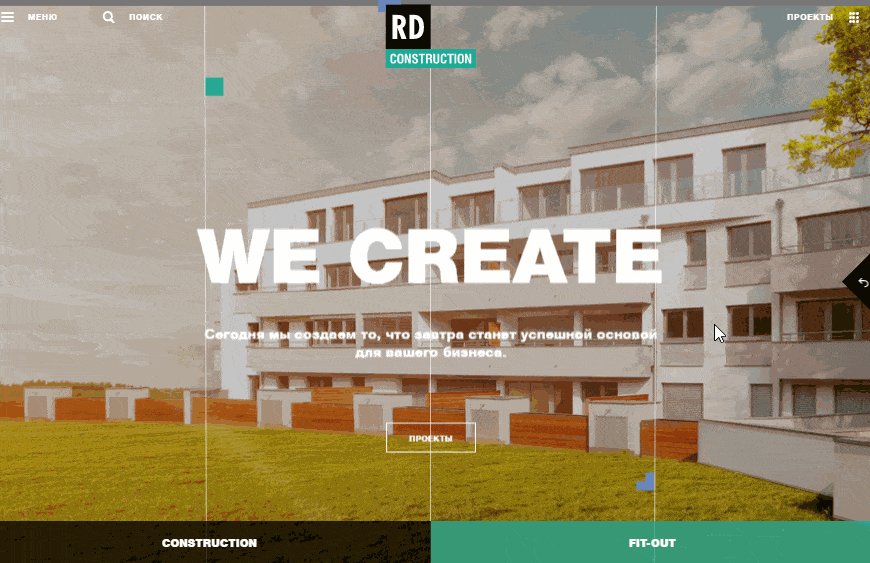
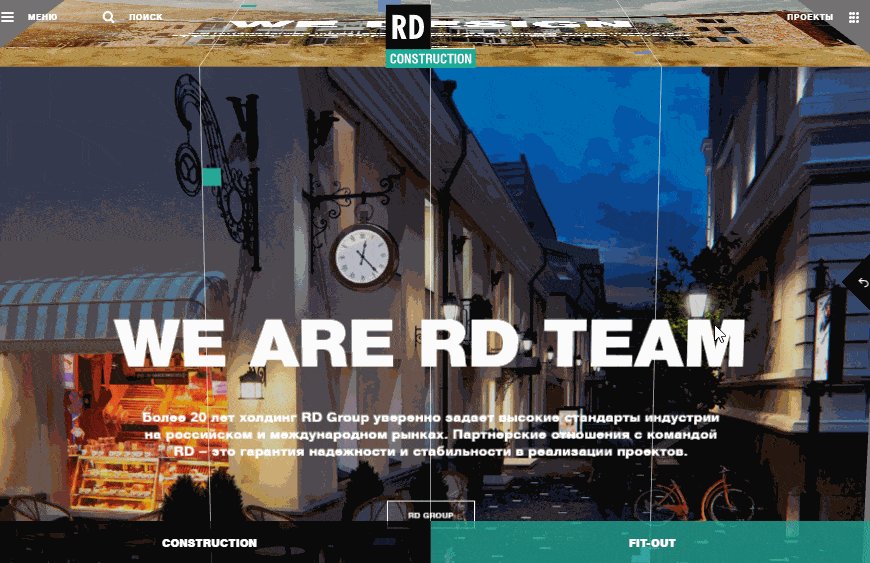
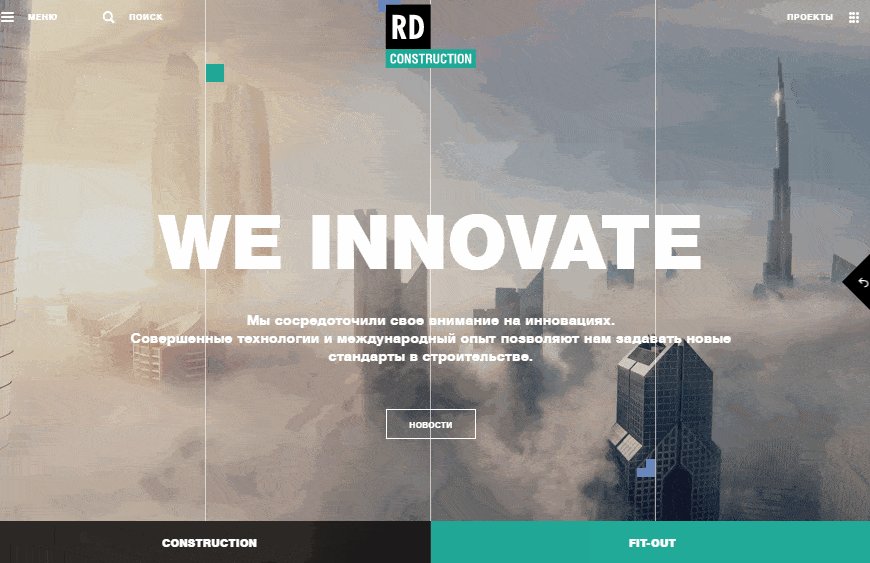
RD Construction’s stunning visuals – brought to life with a focus on four core services
RD Construction’s homepage does a fantastic job of showcasing their stunning architecture and builds – but it’s the construction of their site that really stood out to me! Scrolling through their site, four core services are highlighted with a rotating animation. This lets four beautiful, individual hero images get their moment in the spotlight!
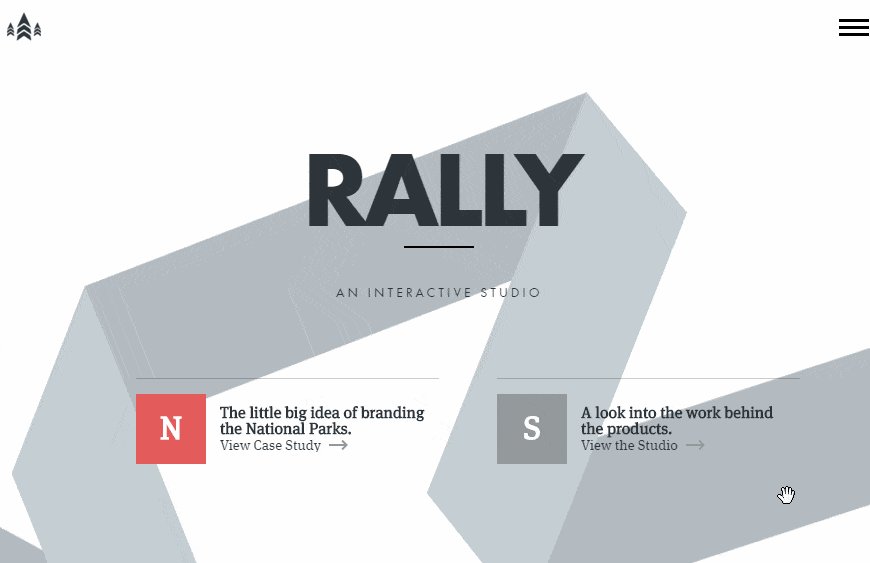
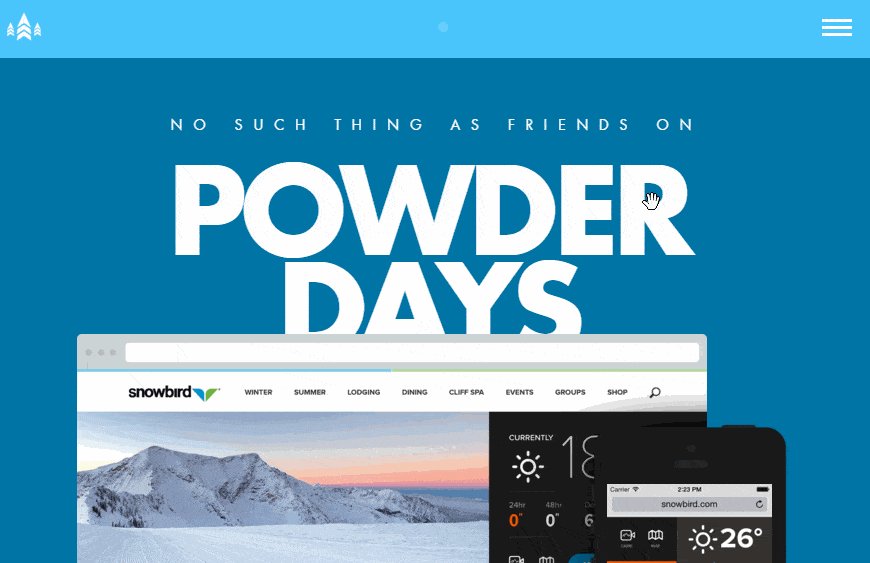
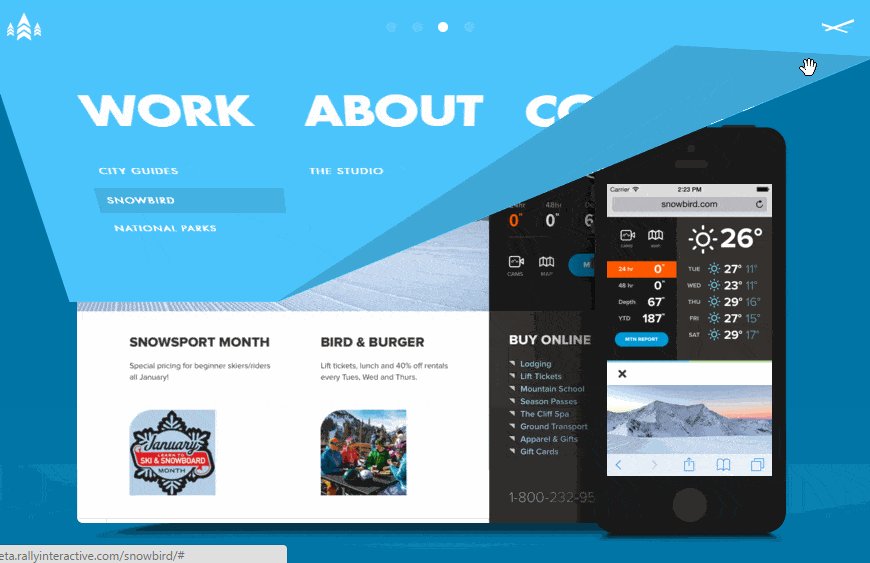
Rally Interactive – fun with ribbons!
Rally Interactive brings visually stunning, interactive fun to their homepage. You can click-and-drag their animated ribbon to move through some of the biggest clients – what’s more, the ribbon softly transitions from one colour to the next as you drag!
If you’d rather scroll down to get more info about this amazing web development studio, this curled and coiled ribbon straightens out into the page’s header. Great inspiration for turning everyday elements of your page into striking, dynamic design features.
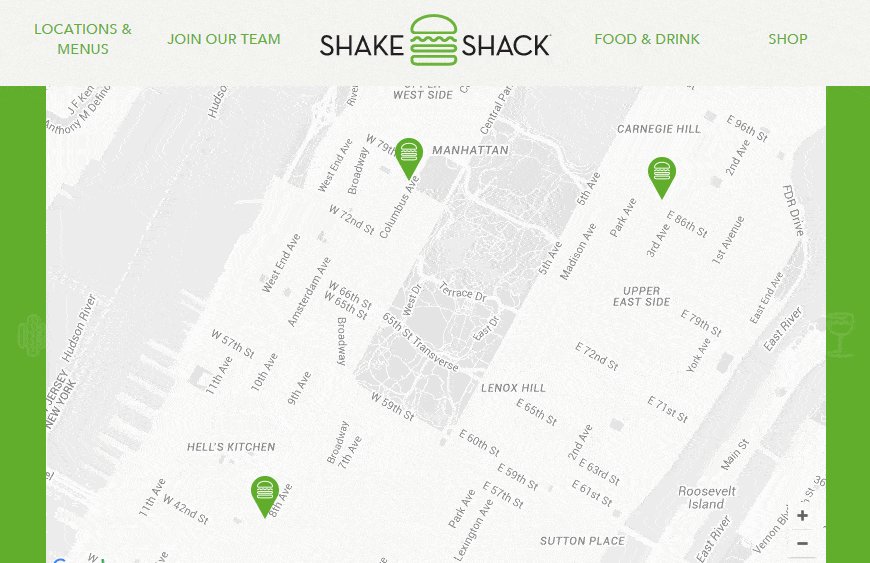
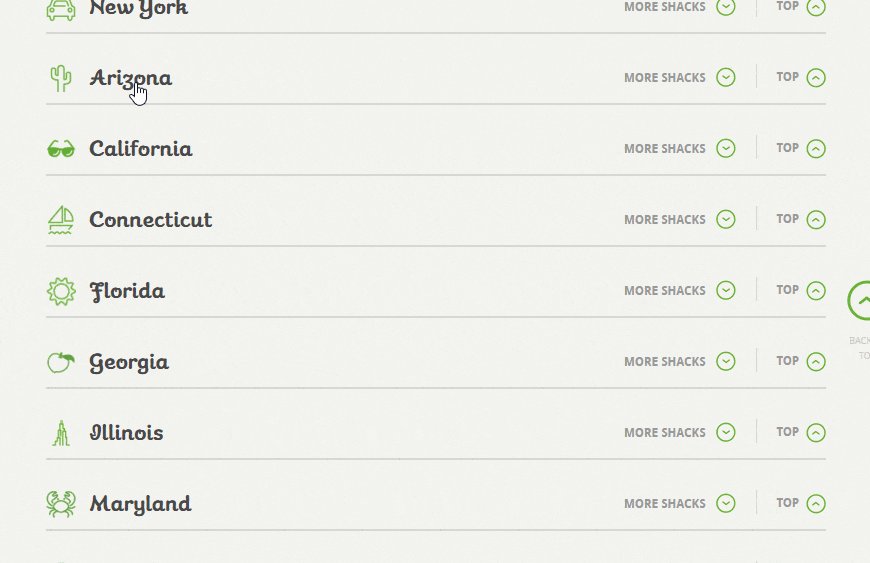
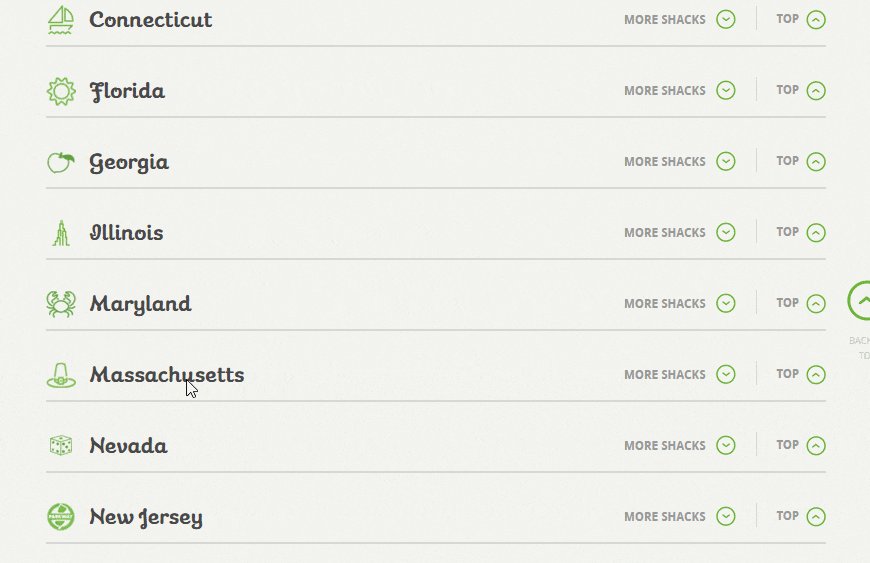
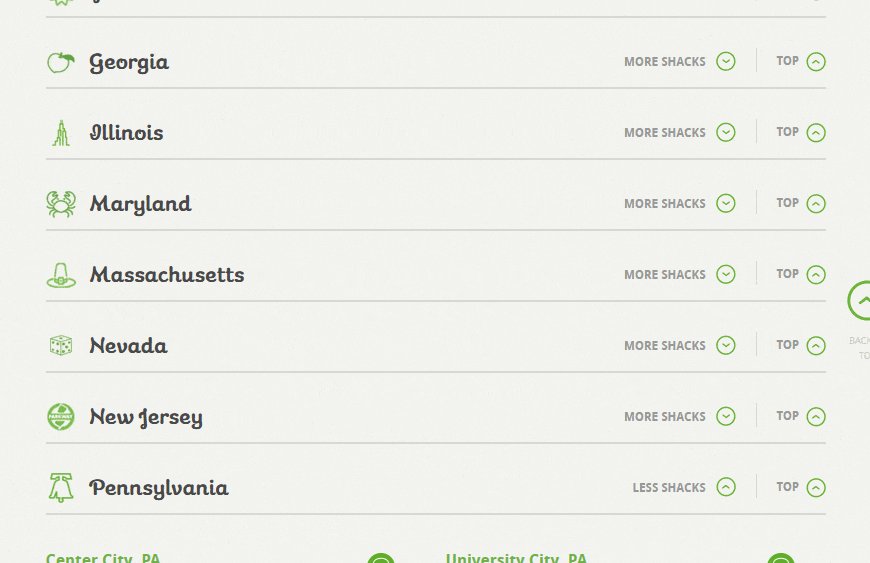
Shake Shack – simple and specific location logos
Great web design is as simple as creating simple, memorable icons for your services. Shake Shack has got this down to a fine art, finding an image which encapsulates the state or country their stores can be found in.
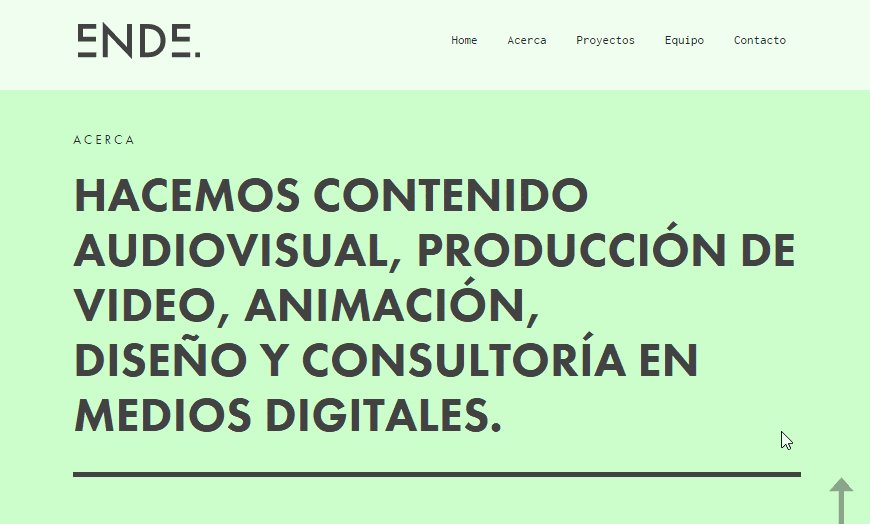
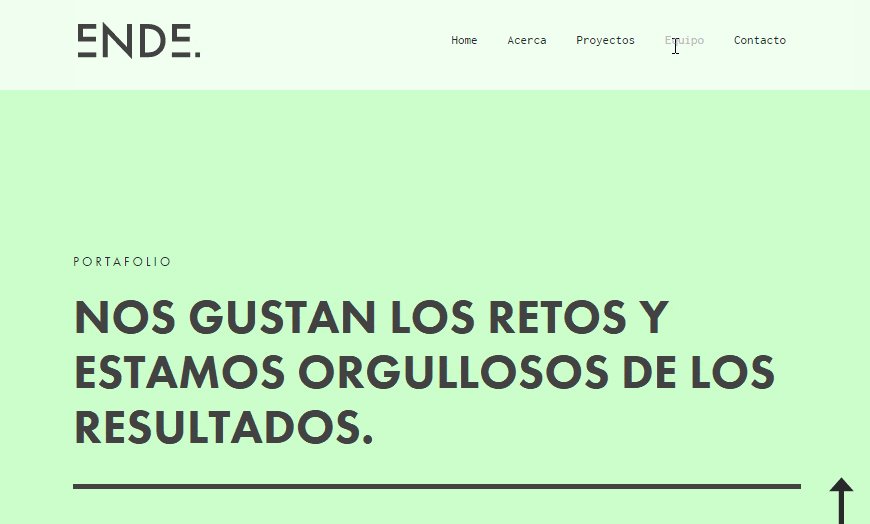
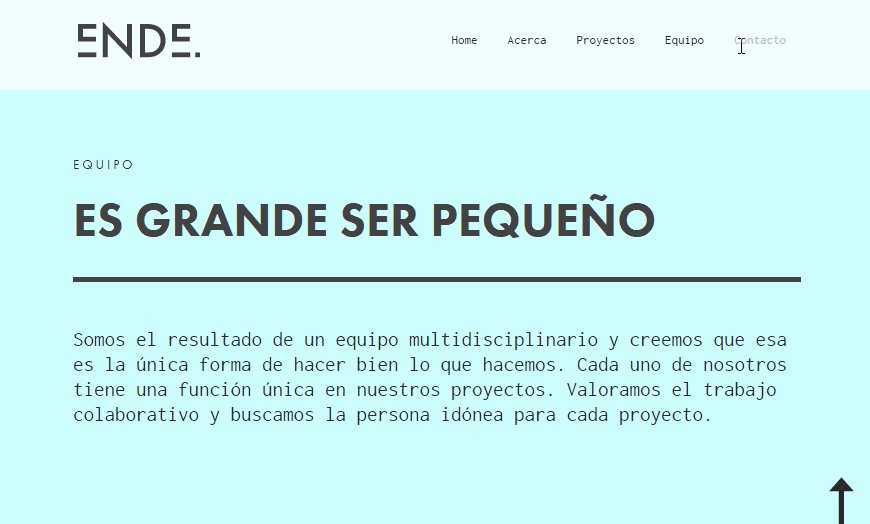
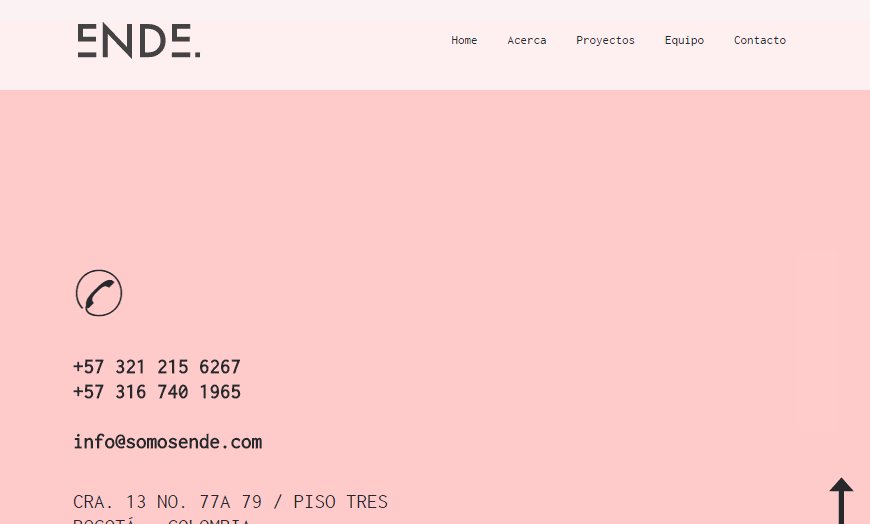
Ende’s engaging colour transitions
Ende is a studio that specializes in video content and animation – so it makes sense it’d have some great animated features to it. As a way to break up the site’s content into clearly defined sections, the background colour will undergo a subtle shift to mark this transition. Take a look atthis background colour changing on scroll snippet to add a similar style to your site.
Pollenizer’s reactive hero image
Straightforward and simple, the key text on Pollenizer‘s hero image expands up and out as you scroll down the page. It’s a great way to maximize the impact of that initial motto or tag as a user browses your site.
Fake Credit Card – CSS animation
Fake credit card generator is used to generate dummy credit card info for testing eCommerce payment gateways. This pages uses CSS to show a spinning credit card on the landing page, these subtle animations are a great way to wow your visitors and can help you leave a lasting impression.
Animated notifications for your favicon
Looking to bring animated notifications to your site’s favicon? favico.js has some simple code you can use to alert site visitors they’ve gotten a notification, even if they’re in a separate tab. With a slide, fade, and pop-up animations for each notification, you should definitely give it a look!
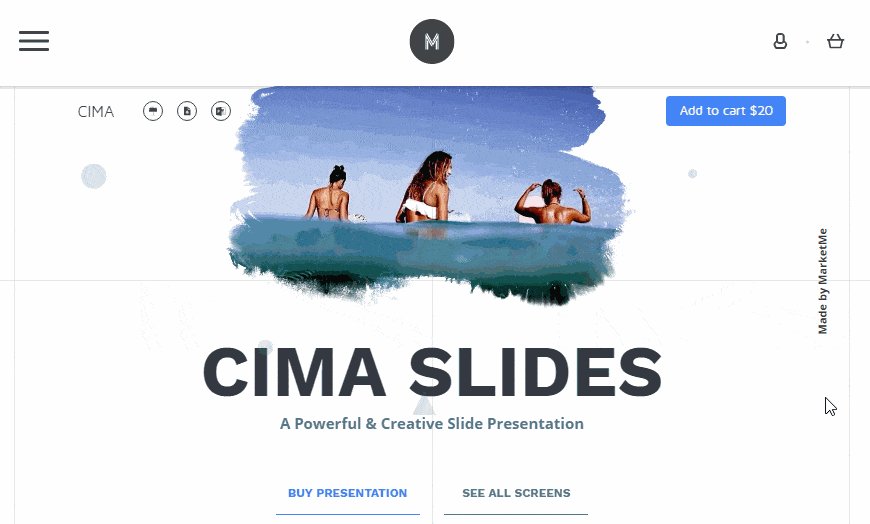
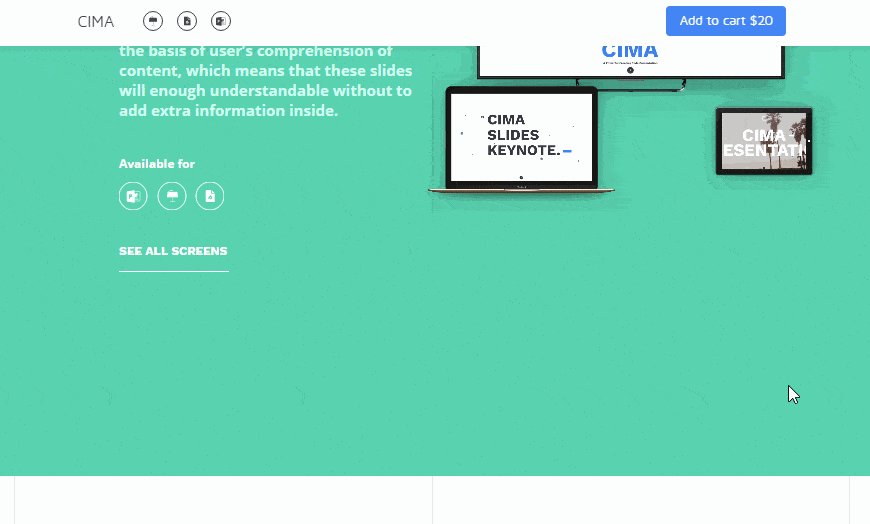
Cima’s sliding presentation slides
Capturing the essence of your product in your site’s web design is one of the most effective ways to sell it – and that’s exactly what Cima has done here. An add-on to PowerPoint, Keynote and Google Slides, their unique animated slides move into a central position on the homepage as your scroll. Sliding animations to sell animated slides – pure genius!
Greater Than Or Equal To – interactive storytelling
This is the site for writer Alan Trotter – and this writer sure has a way with words! Starting with an almost blank page, site visitors can click on certain underlined words to elaborate on that point – putting them in the driver’s seat of the written content they consume.
Frequently Asked Questions
Why is UX design important?
UX design is vital because it aims to fulfill the user's needs. It focuses on providing positive experiences as it is the factor that keeps the users loyal to the product. Customer journey on a website is one of the important and conducive factors which can be attained only with meaningful user experience.
What skills are required for a UX Designer?
In order to be a UX Designer, you would require a few fundamental skills in
* user research and persona development,
*information architecture,
*wireframing and prototyping.
Furthermore, you also have certain soft skills that you must possess to be a UX Designer. They are
*Interpersonal, collaborative, and communication skills.
*Empathy
*Critical thinking
*UX writing
*Visual communication and UI
Is UX design a hard skill?
Yes, UX design is a hard skill but with great soft skills, you can stand out in designing as a UX designer. If you are a person with combined technical skills and workplace skills then you can excel as a UX designer.
UX Design Elements- Summary
There you have it, folks, some great web design inspiration to get you started on your next creative project. Please share your favorite ones in the comments section below and make sure you come back to get more great ideas and inspiration each month.
—
Saijo George works as an SEO Strategy Director for Melbourne based award-winning marketing agency Supple. You can find him on Twitter: @Saijo_George and LinkedIn.















woah this is awesome. I didnt think there were so may beautiful websites. Recently every thing that is see are bootstrap.
After just looking at those all I want to want to do is to mockup all of them. Thanks, these are getting my “creative juices” flowing.
After just looking at those all I want to want to do is to mockup all of them. Thanks, these are getting my “creative juices” flowing. yeah yeah
such a great post….
These are amazing, so many good examples. I absolutely adored that Rally Interactive example. Thanks so much Jacob.
hey , your article is awesome . these 15 inspiring ux design elements help the upcoming designers.
UX is the most important part of web development. You should learn more about it. I like your post, but you have to improve your skills.