This article has been contributed by Saha William.
User experience (UX) is the end result of User Interface design (UI)… If that’s what you wanted to hear, there you have it. Take it and leave it!

However, if you landed on this post with a resolve to understand what UX and UI design truly mean and what makes them apart, then read on as I will gladly unfold the mystery before you in as plain English as possible. So, are you with me? Good!
First of all, I’d like to purge the wrong misconception, which most people have in their mind about UX and UI, that the two terms are same and interchangeable. The answer is no, No and a BIG NO. There is a massive difference between both the terms in that UI, basically, works as a system that the users interact with so that their needs can be attained.
User Experience (UX), on the other hand, defines the totality of the emotions evoked in a user when he/she connects with that system, and not just the interface.
In a nutshell, both UI and UX work towards the realization of one common goal: brand influence on a users’ mind and heart.
What is User Interface? (UI)
Let’s take a plunge into these two oceans separately and understand how they converge to create one principal goal, user engagement. Let’s start with the most common one, User Interface.

Before delving into what UI is, let’s define what it is not… A UI is not about providing eye-candy to the user.
The role of the User Interface is to provide a system for a user to interact with the product / service. The visuals of this system are the by-product of creating this system.
You need to ask yourself “What does my user want”? Do they want a clutter of startling 3D elements, gradients or fade effects? Or, does he simply wish to use a system that can help him meet his needs effortlessly? In my opinion, and probably yours too, it is the latter.
In short, the prime purpose of a UI is to provide a system to fulfill the needs of its users. Below are some ingredients of an ideal UI.
Be consistent throughout the interface
The secret of user retention lies in the consistency of the layout of interface, which in turn will yield a satisfactory user experience. So, use consistent fonts, color schemes, buttons and effects throughout the design. Ensure you have a strong brand identity to pull everything together.
Present an obvious / intuitive layout
Don’t leave your user with a “figure-out-yourself” interface but present them with something they can easily use – something clear, obvious and intuitive. An user on-boarding process can help users get familar with complex systems.
To err is user, to forgive is developer
Don’t forget that your users are humans and, thus, they tend to make mistakes. Therefore, keep your interface flexible. Remember it should be able to recover from errors that your users might make.
Use clear message or labels
Indeed, clarity of the textual content should be your primary concern here because it is the only thing that allows you users to feel connected with the interface. It’s better if you get your content edited before publishing on the main site.
Though there are dozens of more factors that make up an ideal interface, the aforementioned ones are the most important ones.
What is User Experience? (UX)
Now it’s time to dive deep into the second ocean, User Experience or UX. Basically, the term user experience is usually tagged with the word “design” which makes it user experience design. So, you get it…this is the reason why many of us gets confused between UI and UX design.

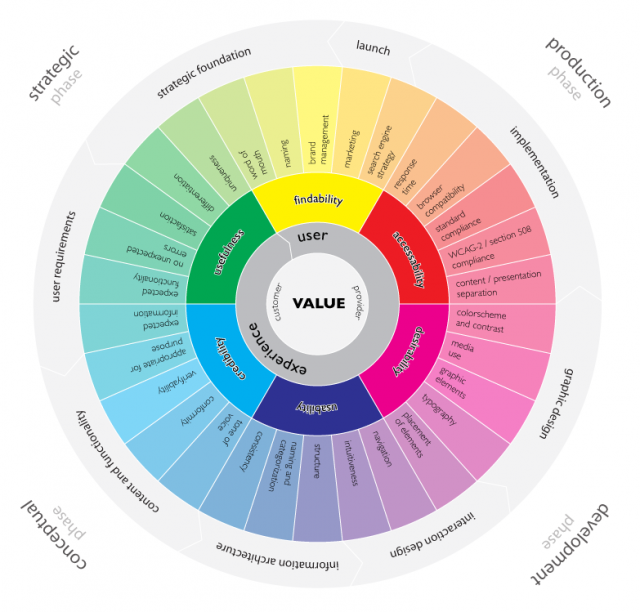
UX is the umbrella term that shelters all the aspects that bring us closer to our main goal. These aspects include, content, information architecture, interaction design, user research, usability, information architecture.
Now the question is what UX really means to you, me and the target users? Basically, if you extract out the emotions from your website, app or brand, then you will end up creating an apathetic sense in your users to your brand.
However, if you put emotions, care and sentiment in your brand, you will be able to connect with your user at a psychological level and, thus, influence their heart and mind more efficiently. This is, in short, what UX or User Experience is all about.
Recipe for an Ideal UX
- Understand user behavior
- Identify elements that influence the end-user
- Identify user behavior in terms of engagement like texting, on-the-go, at workplace, etc.
- Research on behavioral trends
- Understand what ticks the mode of users
Summing Up the Matter
Well, I can literally tease this subject all day long because there’s a lot more in these fields than what meets the eye. The debate on this matter is still going on and thousands of posts are still being published to date only to spread the word that UI and UX are not the same, though UX makes considerable contribution to it.
Do you have another definition of what User Experience or User Interface design is?
—
Saha William is a digital marketing expert working for @LogoDivine that offers affordable logo design services.

Thanks Jacobs, explained wonderfully. Keep updating us like this.
Great article. Thanks for clearing that up for me.
Wow, you made it so flawless and easy to understand, for even a non-tech-savvy person like me. I really enjoyed it, thanks!
I could disagree more with most of what you’ve written on the subject of UI and UX. You definitely have a point of not confusing the two as one and the same thing.
On the other hand your advice and definitions of both could not be more confusing and further from the truth.
Last night I’ve published a response to this article, to clarify a few things, before young and aspiring designers will start taking your writing as facts.
Take a moment to read my reply here: http://matthewmorek.com/blog/a-revised-guide-to-ui-and-ux-design-for-beginners.
I hope you can fix the errors you’ve made in the article, to make sure people who read it will not be mislead in what UI and UX are about.
Best regards,
Matthew
Hi Matthew,
Thanks for following up with your article. There may be somethings that can be individually picked apart within this article, as you have done with yours, but there are some truths with this article that you seem to have just ‘rephrased’ in another way.
For example, you paraphrase “What is a natural layout?” and then continue on saying that “good design is obvious” which Saha has already translated as saying that good design is “intuitive”. Are ‘obvious’ and ‘intuitive’ not the same thing?
Either way, I appreciate the feedback as like you said, we should debate what we read online. I’ve added your article in the summary of this article for readers to consider.
Thanks for your reply.
At first, it may appear as I’ve just paraphrased that particular paragraph, though if you think about what “obvious” and “intuitive” really mean, they are not the same. “Intuition” is our “instinct”, thus is highly subjective, as it varies from person to person.
At the same time “obvious” means nothing else than “unmistakeable” or “clear”. I have specifically used the word “obvious”, to highlight a certain aspect of a good user interface: its clarity.
Acting on intuition is not great, as not all people have the same level of technical expertise to be able to deduce how to use a given UI. On the other hand, if a UI is obvious, such person won’t need to act on intuition, as he/she will understand straight away its functionality. Such subtle differences are what forms a baseline for aspiring designers, who are just starting in the UI/UX field.
I appreciate you taking the time to reply, and whilst I still hold this site in high regard, I have been left with a sour taste in my mouth. I think it’s paramount to double check especially such articles for factual errors.
I don’t feel that the entire posting was incorrect, neither I do like to pick articles apart. I have only highlighted, in my opinion, some fundamental parts of it, which I feel could mislead your readers. I hope you understand, that as a fellow blogger, I am worried and feel responsible making sure we share only the correct stuff.
Hi Matthew,
Although obvious and intuitive are separate words with separate definitions, within the context of what we have been talking about (UX and UI), they are near exact, as well even the other word you used ‘clarity’ aka ‘clear’.
To bring this into an example, imagine a blender with one big red button – it would be intuitive, obvious and very clear to press this one button to turn it on / off – hence this would make a great user interface, and assuming they wanted to turn on the blender, a great user experience.
The very fact that we are debating these subtle differences show that there is so much overlap between UX and UI and I think some points are debatable.
I do agree with you on some other points in your article such as the simplicity statement – this was a little ambiguous as well as the eye candy statement. After re-reading, I think the way it is phrased here is putting too much emphasis on the actual end result of a UI, rather than the system of components. I’m going to update the article to reflect this so as not to mislead readers.
Thanks again for the reply and concern for sharing the correct stuff – I do feel the same way, hence the replies and updates.
Awesome post, Great to read, Thanks a lot for sharing.
Such a helpful article about a confusing topic. This should be sent to employers too!
A superb enlightening post on the difference between UI & UX and how they go hand-in-hand as well as what are the facets that could make both of them effective for the end users.
That is a great explanation on what UI and UX is all about. Thanks for enlightening us, human beings about this matter.
I love your site Jacob. You are one of those guys who inspire me as an interactive designer, as well as both web and graphics. Wish we could work together.
Regards,
Francis
Thank you Francis!
I love your insights and articles. But I have to point out that “PRESENT AN OBVIOUS / INTUATIVE LAYOUT” should have been “PRESENT AN OBVIOUS / INTUITIVE LAYOUT.”
Thanks Waldo, fixed that typo up!