Adobe Fonts is a platform that allows you to purchase and download licensed fonts created by some of the industry’s leading type houses.
While there are several platforms like Envato Elements for fonts & creative resources, Adobe Fonts is an affordable option for creatives especially those already working with Adobe software.

Adobe is a major player in all things design-related, especially in design software and tools, and their fonts aren’t any less impressive.
As designers ourselves, we know how typography can make all the difference in how your presentation impacts readers. And that’s why we’ve compiled a list of the best Adobe fonts for designers.
And even though it may seem insignificant in the grand scheme of the design process, choosing the right typeface and composition can be crucial when it comes to landing design gigs and impressing clients.
Now, let’s jump into our compilation of the best Adobe fonts. And be sure to check out our tutorial on how to add fonts to Adobe.
Top 10+ Best Fonts on Adobe in 2024
- Futura — Arguably the best sans-serif font overall
- Proxima Nova — A great Adobe font for nearly any branding requirement
- Museo Slab — The best slab-serif font on Adobe
- FF Tisa — The best Adobe font for body copy
- Mrs. Eaves — One of the most elegant serif fonts
- Objectiv — The most legible and simple font for brand design
- Acumin — A versatile sans serif typeface
- Bickham Script — A decorative and flamboyant script font
- Renata — The best Adobe cursive font
- Didot Pro — A luxurious & classy Adobe font
For the complete list, scroll on!
Adobe Creative Cloud Discount – Get 65% Off

Our exclusive Adobe CC discount can offer you up to 40-70% off Adobe’s apps including Illustrator, Photoshop, InDesign, Lightroom, XD, Premiere Pro, After Effects and access to all of Adobe’s fonts.
Also, Adobe offers free trials for most of its popular software like Illustrator and Photoshop, which means you can try them out and see if they’re the right fit for you.
- Download a free trial of Photoshop for PC, Mac or iPad now
- Get 10 Free Stock Images from Adobe Stock — Including royalty-free photos, illustrations and videos
Luckily, students and teachers can avail up to 60-70% off Adobe CC plans, so if you’re interested to know more about it check out the link below
35+ Best Adobe Fonts in 2024
Skip Reddit and browse our list of the best fonts on Adobe, including the best Adobe fonts for logos, body copy, sports, book covers and more. We also include the best Adobe fonts with swashes and those perfect for your portfolio.
1. Futura — A popular sans serif font
When it comes to sleek, modern designs, we personally find Futura a suitable Adobe font to gravitate towards.
When it comes to using Futura, this sans-serif font works with almost all design and communication material be it branding, publications, packaging, posters, and even mainstream media.
This is also one of the best Adobe fonts for sports. See here for Futura alternatives.
2. Proxima Nova — A great Adobe font for any branding requirement
Luckily for everyone, this Adobe font can work with anything from packaging, headers, labeling, website banners, logo designs, and anything else that might come your way. Its combination of both modern and geometric elements gives a certain sophisticated yet approachable appearance.
This is also one of the best Adobe fonts for logos. See here for Proxima Nova alternatives.
3. Museo Slab — The popular slab-serif font iteration
This is one of the best Adobe fonts to fit perfectly in any branding done for a any college or a type of university. Other than this, you can also use this font on t-shirts, posters, packaging and anything else that should have a bold but friendly appearance.
4. FF Tisa — The best Adobe font for body copy
FF Tisa also comes in seven font weights making it convenient to use in publications and brandbooks given its great legibility and interesting design details. Aesthetically speaking, this font is your typical serif that’s elegant and classy and is one that would look great in any design that has long paragraphs.
This is one of the best Adobe fonts for logos.
5. Mrs. Eaves — One of the most elegant serif fonts
Overall, Mrs. Eaves is an elegant serif font that looks great on any design that requires a bit of sophistication. This font works well on business cards, wedding invitations, books, magazines, and anything that requires that touch of class. Also be sure to check out the swashes in this beautiful typeface as this is one of the best Adobe fonts with swashes. Also see our post on the best Garamond alternatives for similar style fonts.
6. Objectiv — The most legible and simple font for brand design
While most best Adobe fonts in the list are either more suitable for header, titles, and branding or just paragraphs, Objective is a great font that can do both. And regardless of whether you want to use it in a magazine spread or even if you want to use it in a new logo design, this font on Adobe can be surprisingly versatile.
This is also one of the best Adobe fonts for portfolios. Also see our post on Montserrat alternatives for similar style fonts.
7. Acumin — A versatile sans serif typeface
One of the best original Adobe Fonts created by the Adobe type foundry, you’ll be surprised to find Acumen comes in several different styles and font weights which make it one of the few fonts you can keep coming back to time and time again.
8. Bickham Script — A decorative and flamboyant script font
Created by Richard Lipton, Bickham Script is surprisingly fun to use in invitations, themed events, branding, and even your personal design projects.
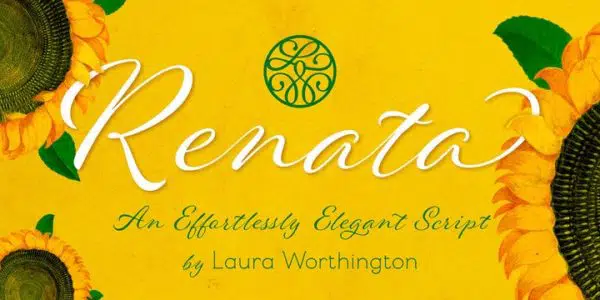
9. Renata — The best Adobe cursive font
This script font brings a certain effortless elegance to the mix that makes a perfect choice for any design that requires a more delicate feel. Designed by Laura Worthington in the mid-’90s, this cursive font looks perfect on posters, invitations, restaurant logos, and most other designs you throw it on.
And although decorative, this font has a certain subtleness to it that makes it great for a variety of elegant projects. So if you’re looking for a delicate adobe font, Renata is a great choice.
Download all the Fonts you need and many other design elements, available for a monthly subscription by subscribing to Envato Elements.
Get unlimited access to a massive and growing library of 14 Million+ items.
10. Didot Pro — A luxurious & classy Adobe font
Suitable for luxury branding or brands that need to convey seriousness and class, Didot is a font with an overall chic feel. For designers, like with most serif fonts, we recommend using this Adobe font for sophisticated designs and branding requirements.
11. Rollerscript — An authentic handwritten font

Rollerscript is a handwriting font that has an authentic feel to it that makes it perfect to use and work with on any designs that require a more personal touch. This informal handwriting font is perfect for messaging and brand design that needs to be more individualistic.
Other than this, Roller Script is one of the more versatile and fun fonts that can be found on the Adobe Fonts site. Created by G-type in 1999, Rollerscript is a font that adds an overall genuine feel to any design it’s included on.
12. Sutro — A slab serif Adobe font
This slab serif Adobe font is best suited for logo designs, banners, labeling, and most design header requirements. Originally designed for Newsweek, Sutro can come in quite handy for designs that require more dynamic messaging.
13. Sketchnote — A hand-drawn and humanistic font
Designed to mimic natural handwriting, Sketchnote has an authentic quality that makes it perfect for book covers, posters, advertisements, and even branding. And although a casual font, sketchnote typeface can be a great font when used with a design that needs a personal touch.
14. Suttarah — The most adventurous Adobe Script font
Suttarah is a font with a lot of personality to grab the reader’s attention, and although it’s not as well known as Helvetica or Bodoni, it definitely has the unique flair to catch eyes quickly. And when it comes down to it, Suttarah could be the Adobe font you need to elevate your project.
15. Essonnes — The best sophisticated Adobe font
Essonnes is a sophisticated serif font that brings something completely new to the table. Designed by James Hultquist Todd, this Adobe font was heavily inspired by Pierre and Firmin Didot. In the 1800s, Firmin Didot helped pioneer several popular font styles of the time. And interestingly enough, the font name comes from the town where the family’s paper manufactory was located.
That said, this font takes influences from both the Didot and Bodoni typefaces making it a great classy and elegant font choice for magazines, fashion brands, book covers, and posters.
16. Marydale — A natural handwritten typeface
Very similar to fonts from 90s sitcoms, Marydale has a light and fun feel to it that makes any branding that does require being taken too seriously look great.
Personally, we feel this Adobe font looks excellent when used in video editing, branding, and designs that require a casual and genuine feel to them.
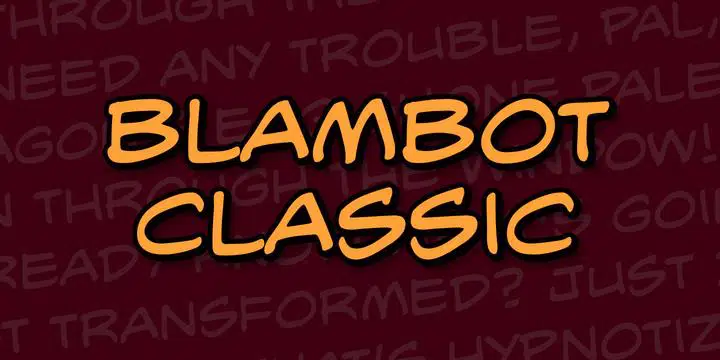
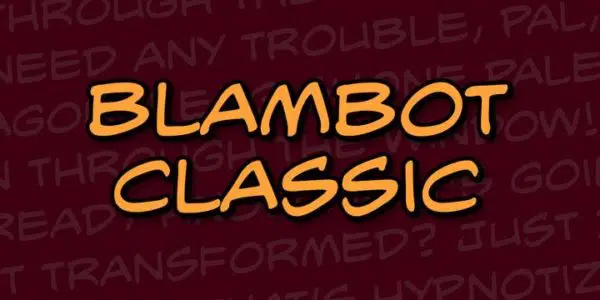
17. Blambot — A comic book style typeface
Created by a foundry that just so happens to be called Blambot as well, this font has a laid-back yet legible look that makes it good for labeling, posters, and any branding projects that meet the requirement.
With a graphic novel-type feel not uncommon in the 90s, this Adobe font can bring nostalgia. On the whole, Blambot is a less annoying and more sophisticated version of Comic Sans, with a casual yet respectable feel.
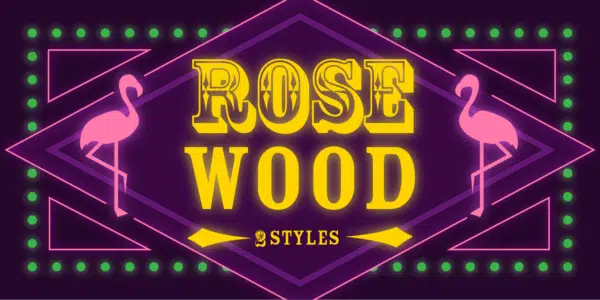
18. Rosewood — A casino-inspired Adobe typeface
That said, this font is not suitable for most designs; however, you’ll be surprised to find that at times, it can be a real ace (pun intended) to have with you. Some great ways to make use of this font would be in displays, banners, logos, and any branding requirement that requires an exciting casino feel.
19. Hobo — A chic and artistic typeface for branding
With its unique lines and great legibility, this font would work well on album artwork, branding, events, t-shirts, and even packaging if done correctly.
20. Voluta Script — A personalized, vintage script font
One way to make use of Voluta Script would be to use it in branding and packing more luxury-centric products like perfumes, fashion, and several products you may find in a high-end boutique.
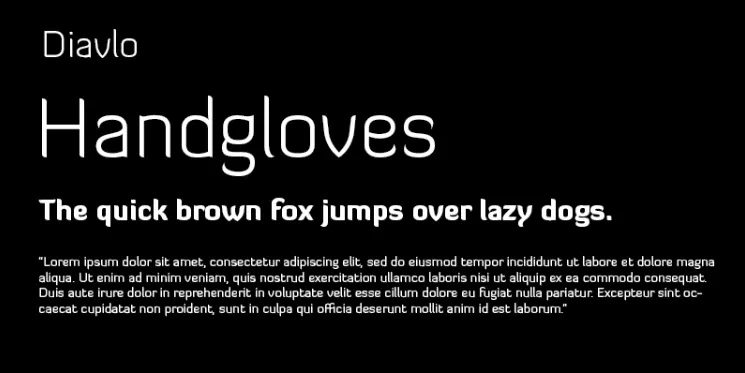
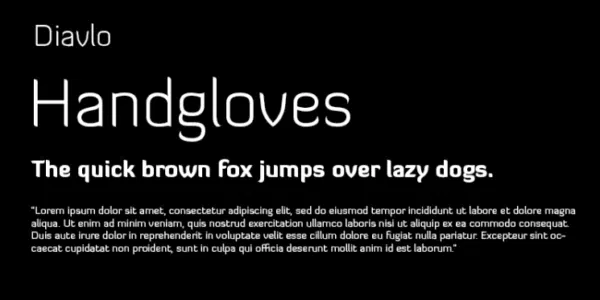
21. Diavlo
There are variations in the way it appears depending on where you use the font. Generally, the font appears in the name of “Diavlo Light.” It comes with HTML codes if you want to use this font on your websites.
This is a classic sans-serif font that comes in regular-uppercase letters. Both the desktop version and the web version provide multilingual support.
22. Tilden Sans
23. Kobenhavn Stencil
There are individual OpenType features for this font with examples for each of them. You can use the help doc to have a broader overview of enabling the OpenType features in web projects and using them in CSS.
24. Maecenas
This foundry was started by a group of type designers with a strong inclination toward good typography. The ever-growing graphics market required a special approach. The foundry specializes in creating original and technologically advanced fonts.
25. Dimensional Delights
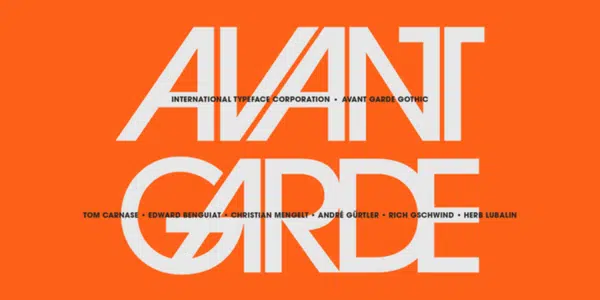
26. Avant Garde
Designed by the ITC-type house, Avant Garde Gothic could be a font you recognize. Well known for its use in the Adidas logo, the German Bauhaus movement inspired the font.
From a design perspective, Avant Garde as a typeface is perfect for sophisticated brands looking to put across minimalism. Some fitting uses for this font would be in magazine layouts, advertisements, book covers, and branding for luxury products. With five different font weights and perfect circles in its design, this font is nothing if not aesthetically pleasing.
27. Oswald
When it comes to using Oswald in your designs and using the different font weights, Oswald is a game changer. Regardless of whether you’re using the font for a website or magazine layout, we feel this Adobe font is flexible to work with for various media.
That said, designers will find this font appealing for product packaging design and restaurant menus, especially given its compact yet bold appearance.
28. Josefin Sans
Sleek and crisp overall, the font is bold and daring yet not overbearing. We feel like Futura Joesfin Sans is versatile to use in branding. With its sharp edges, however, Joesfin Sans is most suitable for branding that must convey precision.
29. Anton
Anton is legible and conveys an approachable tone, making it an effective choice for Instagram or Twitter. While you may have a signature brand font, using neat yet casual sans-serif fonts for brochures or brand communication can be invaluable in design.
You must remember whether it’s cohesive for the brand’s overall look. Anton is one of the best Adobe fonts for social media designs and videos.
30. New Kansas
Designed by Miles Newlyn, the font is intellectual and legible. The font transitions from a classic serif to a more modernized version of the serif, providing designers with a little more variety. Regarding how you can use the font, it’s perfect for long paragraphs, magazine headings, and book layouts. Besides this, we find the font perfect for designing book covers or anything that needs a retro feel.
That said, the font has a dated look, making it not an ideal choice for a tech or contemporary branding.
31. Afronaut
Afronaut was designed by Mateusz Machalski, a polished graphic designer and typographer. While unsuitable for most designs, we’d like this typeface as the best unconventional Adobe font on the list.
Regarding how you can use it, we find the font perfect for certain types of boutiques and fashion brands.
32. Henriette — A viennese inspired Adobe font
Designed by TypeJockeys, an Austrian foundry, this classy typeface is perfect for any design that requires leaving a strong impression. Other than this, its bold yet non-dominating presence is perfect for packaging, signs, posters, t-shirts, and any other type of branding that you may need to work on.
33. Bebas Neue
Designed by Ryoichi Tsunekawa, this font is minimalist and suitable for a wide range of design assets. Regardless of whether used in a website mockup or promotional poster, you’ll find this font’s neutral impression an invaluable asset.
34. DIN Condensed
When it comes to aesthetically pleasing modern designs, sharp edges, and angles can make your work look well put together. From a design standpoint, it the best used for technical signage, book design, and website layouts.
Using this font in branding or logos conveys an overall sense of authority in a manner that’s not outdated or too institutional. This font is an excellent choice for more technical industries like engineering, construction, or government sectors.
35. Brother 1816
With a mix of geometric and humanistic strokes, this solid font on Adobe Fonts comes with 32 font variations, making it versatile. Perfect for large designs that require personality, Brother 1816 adds a neat, clean, and legible boldness to your creatives when used in design assets.
Top 4 Font Packs on Adobe
For those pressed for time or indecisive, Adobe offers a wide range of affordably priced font packs. The packs from Adobe come with various fonts that equip you for new design and branding requirements.
While most designers tend to work with a specific set of familiar fonts, Adobe font packs offer immense value. How so? As with music or films, branching out to new genres adds more complexity from an experience standpoint.
Leveling up as a designer requires that you work with a wide range of fonts can help improve your skill and design tool kit.
1. Logo-Worthy Letters – Best Logo and Branding Font Pack
This font pack comes with bold serif, sans-serif, geometrical, and handwritten fonts making it perfect for a range of requirements. Unlike most font packs, however, these 13 fonts are explicitly curated for logo design, speeding up your design process.
To improve your designs and grow as a designer, exploring a range of fonts curated for logos and branding can help expand your horizons. Besides this, it can keep your designs from getting repetitive or monotonous across projects.
2. Typography Welcome Pack – Best Font Pack for Newbies
Curated by the Adobe team, this font pack will have you working with most fonts on this list. With fonts like Proxima Nova, Mrs. Eaves, and Marydale, the pack offers nothing but value.
For designers working with branding or banners, working with a few major fonts is not as crucial as working with a collection of fonts that give your designs range. Besides this, choosing the most suitable color scheme and design software for your type of work is fundamental.
3. Your Go-to Display Fonts – Best Display Font Pack
While this font pack from Blaze may not answer all your designs, it can help you consistently create designs that look bold and dynamic. Curated by Matthieu Salvaggio, the pack has fonts like Massilia Black and Sigurd Light. The Adobe font pack is perfect for websites and banners. However, when it comes to logo designs, it can be a little limited.
4. New Naturalism – Best Clean and Modern Display Font with Pack
That said, how you use these fonts depends on your skillset as a designer. Regarding minimalist design, working with neutral colors is always the best way to go. Personally speaking; however, earthy tones also fare quite well.
For designers looking to branch out into beauty product packaging or branding, New Naturalism, curated by Adobe, maybe the best fit.
Trending Fonts on Adobe
Although not something to base all your designs on, keeping track of what fonts are trending can influence the value you offer your clients. With design and technology, knowing what people look for can affect how well your work is received.
To make things straightforward for designers out there, we’ve listed some of the top trending fonts on Adobe.
1. Mekon
Designed by Jonathan Hill and his foundry, The Northern Block, Mekon comes with various language support. Given its edgy and unique design, Mekon is a font suitable for album artwork, events, and anything that requires a hip, new look.
2. IvyOra
When it comes to anything sophisticated or classy, like wedding invitations, boutiques, or luxury brands, IvyOra is a perfect fit. Inspired by old-style Dutch typefaces, IvyOra has personality and a bit of flamboyance.
For designers looking to convey pristine class or sophistication, IvyOra is a great font to work with. As with most serif fonts, pairing it with neutral and earthy colors is one tip that can help immensely.
3. LTC Otic Gothic
When it comes to this Adobe font, any branding requirement that requires a bold and unphased one is most fitting.
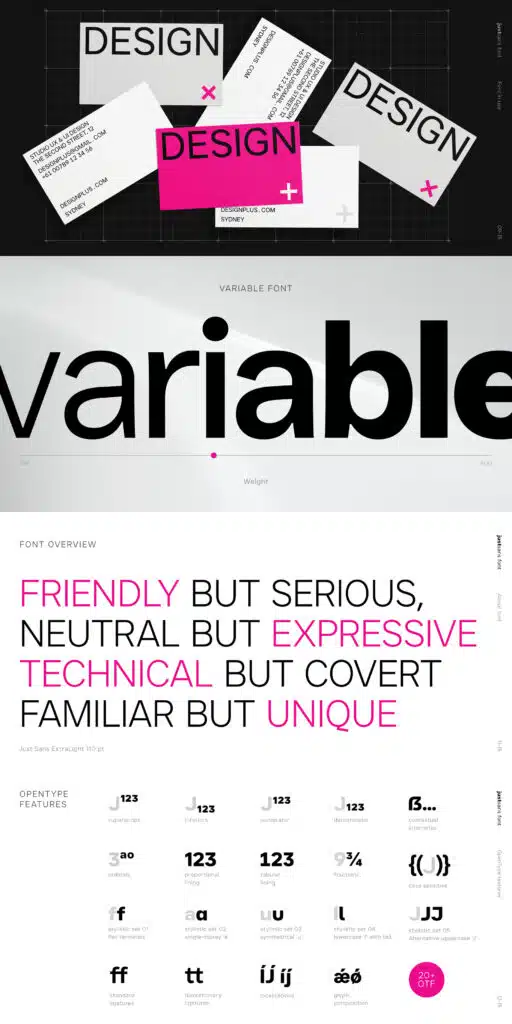
BONUS: JUST Sans® Clean Modern Minimal Geometric Typeface
Meet JUST Sans, our very own typeface. Although not on Adobe Fonts, you can download it for free!
JUST Sans is an ideal choice if you are searching for a versatile typeface. This versatile font is designed with modernist warmth, endearing, geometric legibility, and a distinctive friendly bite.
This professional font with modern geometry gives both serious and a friendly feel with neutral yet expressive and technical but not too overbearing. Despite looking too familiar, it uniquely stands out from the crowd.
JUST Sans is an elegant contemporary font with open-airy characters, a generous width, and sharp angled terminals helping your designs to be expressive. The typeface, with universal functionality and characteristic bite in a clean, simple, and minimal way, makes it an essential addition to any font collection.
JUST Sans hand-hinted web fonts optimized for clear, legible text on screens are featured with seven weights and complete Latin extended language support. It is ideal for projects such as web, logos, branding, headlines, UI, signage, packaging, posters, technology, media, architecture, fashion & design.
You can download the full family at Envato Elements or 2 weights free here.
Are fonts on Adobe available for free?
Yes. You can use Adobe Fonts free of cost if you choose the Adobe All Apps plan. And although this may seem expensive, one great way to get it is through the Student and Teacher Discount, which only costs $19.99 monthly.
If you’re not a subscriber, the fonts are not available for free.
Not a student or teacher? You can get a discount if you follow the steps in our How to get an Adobe Student Discount article, saving you a few hundred dollars.
How to install Adobe Fonts
- Open the Creative Cloud app on your desktop.
- In the upper right corner of your screen, click the F Fonts icon.
- Choose Browse More Fonts, and you’ll be directed to Adobe Fonts.
- Once there, you can Choose as many fonts as you want.
- Toggle the Activate Fonts button to incorporate them into your Creative Cloud.
- Click OK to activate your new fonts.
- Open your favorite Adobe software.
For a more detailed guide, see our tutorial on How To Add Fonts To Adobe. And if your Adobe fonts are not syncing see our Adobe Fonts not Syncing Fix.
Our Favorite Adobe Fonts
Still undecided? Check out our favorite Adobe fonts below!
Frequently Asked Questions
What is Adobe Fonts?
Adobe Fonts is a collection of fonts from Adobe and other typehouses that have partnered with Adobe. Adobe Fonts allows users to download fonts with a subscription or purchase fonts or font packs individually online. Adobe is one of the industry’s leaders in all things design, and their font collections are some of the best ones out there.
Is Adobe Fonts free to use?
Technically. You can get Adobe Fonts for free with a Creative Cloud subscription which comes along with 20+ apps at a fraction in the price. Otherwise, yes you have to pay for fonts individually.
How much does Adobe Fonts cost?
The Adobe All Apps plan costs $52.99 per month or at just $19.99 with the student and teacher discount. Other than this, you can also purchase the font packs individually which starts around $19.99 paid on a one-time basis.
Is there an Adobe Fonts student discount available?
Yes! If you get the Adobe Creative Cloud Student and Teacher Discount you’ll get unlimited access to Adobe Fonts. And if you feel you aren't eligible for this discount, our article on Adobe Student discounts shows users a great way for any Adobe user to save hundreds of dollars.
Does the Adobe Fonts library include luxury fonts?
Yes, Adobe fonts comes with wide variety typefaces and there are several options for users to make use of. For the most part, most of the best Adobe fonts generally tend to lean towards serif and script options which make for great luxury fonts.
Best Adobe Fonts for Designers Summary
And with that, we wrap up this Adobe font list. Regardless of where you are in your design career, you now have a few more font choices up to your sleeve.
As a designer, using the best Adobe fonts while availing of the Adobe All Apps plan effectively reduces costs. Do you agree with this Adobe font list? Let us know in the comments below!